Flash Animation is saved in .swf (shock wave) file format. Flash animation usually used to give more interesting sense to grab more attention from reader by animating text, object, photo, or combining them. Flash animation can made by using special software for making animation in shock wave (swf) like Macromedia Flash.
Here steps how to insert swf flash animation to blog post:
- Upload your swf file to file hosting
- Login to your blog account, make a new post
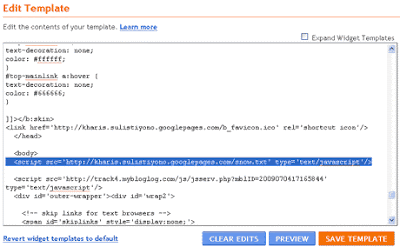
- Click Edit HTML
- Insert this code:
- Change the green colored text above to your swf file location
- Done, you can specify flash object dimension by changing with and height value: width="630" height="400"
<object data="http://file-hosting.com/your-file.swf" type="application/x-shockwave-flash" width="630" height="400"> <param name="movie" value="http://file-hosting.com/your-a.swf"> <param name="wmode" value="transparent"> <param name="quality" value="high"> <param name="menu" value="false"> </object>